블로그 이미지 최적화하기, 초보 블로거가 하기 쉬운 실수 2가지
저는 블로그로 부업을 한다 하면 글만 잘 쓰면 될 줄 알았습니다. 아무것도 모르던 시절 왕왕초보의 생각이죠. (지금은 '왕'하나가 빠진 왕초보정도 되는 것 같습니다ㅋㅋ)
월급쟁이 부자들의 블로그 부업 기초반 강의를 듣다 보니, 내 블로그로 검색 유입을 높이려면 SEO, 즉 검색엔진 최적화를 해야 한다더라고요. 쉽게 말해 사람들이 검색을 했을 때 내 글이 더 상위 노출이 될 수 있게, 검색엔진이 내 글을 찾기 쉽도록 규격을 맞춰준다라고 생각하면 될 것 같습니다.
그중 오늘은 제가 지금까지 포스팅을 하며 실수를 했던 이미지 최적화 실수 2가지를 기록해 봅니다.
저와 같은 왕초보 블로거들에게 도움이 되었으면 좋겠네요! ㅎㅎ
이미지 최적화 하기
처음 블로그에 글을 쓸 때는 그냥 내가 찍은 사진을 적절한 글 내용과 함께 첨부해서 올리기만 하면 되는 줄 알았지만, 그게 아니더라고요. 검색엔진이 이해하기 좋고, 웹에서 빠르게 로딩할 수 있는 형태로 변환해서 사용해야 하는데요. 검색엔진에 최적화하는 방법은 3가지로 정리할 수 있습니다.
- 내가 직접 찍은 사진이 좋다.
- 파일 형식은 Webp로 변환하자.
- 사진에는 ALT 태그를 넣자.
1. 직접 찍은 사진에는 메타데이터가 있다.
글을 쓰다 보면 적재적소에 사진을 잘 쓰게 되면 가독성도 좋아지고 글 자체의 신뢰도가 올라가는 느낌입니다. 하지만 주의해야 할 점이 웹상에 있는 아무 사진을 퍼와서 쓰면 절대 안 됩니다. 저작권에 위배될 수 있거든요.
가장 좋은 건 직접 찍은 사진을 올리는 거라 합니다. 저작권 걱정을 할 필요도 없고, 무엇보다 직접 찍은 사진에는 메타데이터가 삽입되어 있다고 하더라고요.
Metadata
데이터에 관한 구조화된 데이터로, 다른 데이터를 설명해 주는 데이터다.
내 사진에서 메타데이터를 쉽게 확인하는 방법은, 직접 찍은 사진을 컴퓨터로 옮긴 후 사진의 '속성'을 눌러보면 확인이 된다고 했습니다. 무슨 카메라로, 플래시 모드는 어떻게 설정했고, 찍은 날짜는 언제인지 등등 정보가 나오는데 그게 메타데이터라고 하더라고요.
이 메타데이터가 있는 사진을 올리면 독창성, 신뢰성에 더 가점이 받는다고 생각하면 될 것 같습니다.
또, 요즘 휴대폰 카메라로 직접 찍은 사진은 화질도 좋아 '구글 자체에서 권장하는 파일 1200px이상' 기준에도 적합하다고 하네요.
해서 여러 모로 직접 찍은 사진을 포스팅에 사용하는 게 좋습니다.
2. SEO에 최적화된 이미지파일형식은 WEBP이다.
다만, 내가 직접 찍은 사진은 보통 파일 형식이 JPG 일 겁니다. 이 파일형식을 그대로 포스팅에 사용하게 되면 사진 용량이 커서 글을 로딩하는 데에 시간이 오래 걸리고 그 점은 최적화에 감점 사항이라고 합니다.
해서 포스팅을 클릭했을 때, 로딩이 빠르게 될 수 있도록 이미지의 품질은 유지하면서 용량을 낮춰주는 작업이 필요한데요.
그게 바로 WEBP 형식으로 파일을 변환해 주는 겁니다.

무료로 이용 가능하고 쉽게 사용할 수 있는 이미지파일 변환 프로그램이 '포토스케이프 X'인데요. 구글에 포토스케이프 X를 검색하면 바로 다운로드 후 사용이 가능합니다.
최적화와 관련된 내용은 아니나 사진을 편집할 때, 원하는 효과나 자신만의 로고같은게 있다면 반영해주면 됩니다.

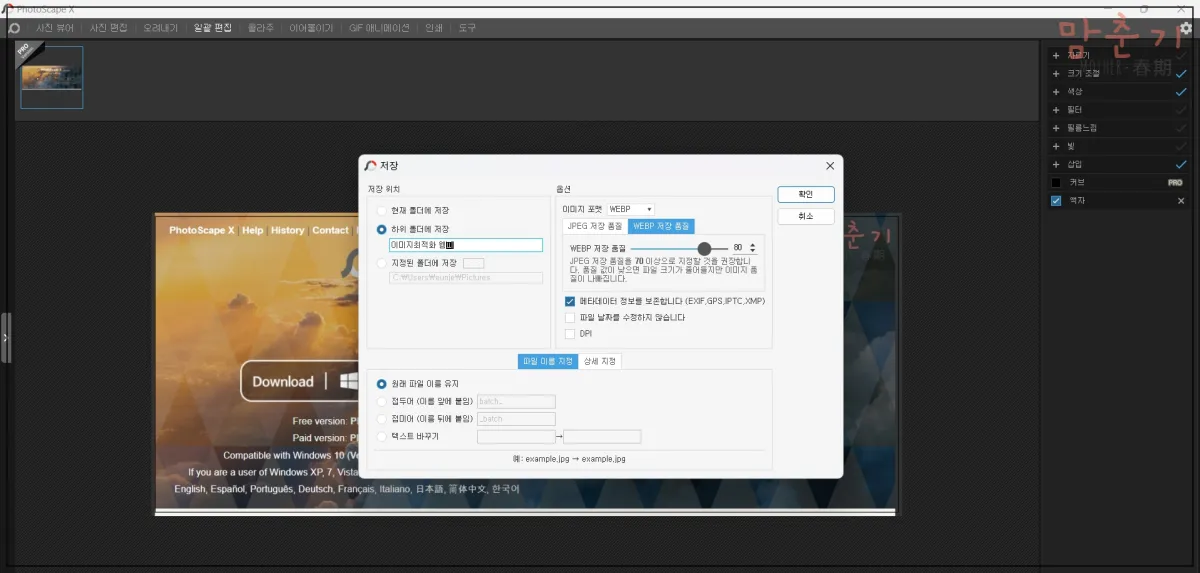
편집이 끝났다면 저장을 할때, 이미지 포맷을 WEBP로 설정한 게 맞는지 확인 후 저장하기를 눌러주면 됩니다.
그리고 이때, 중요한 점!!
'메타데이터 정보를 보존합니다'에 꼭 체크를 하고 저장해야 내 사진의 고유정보가 날아가지 않습니다.
3. 모든 사진에는 알트태그(ALT 태그)를 한다.
그리고 마지막으로, 알트태그(ALT 태그)라는 게 있는데요. 검색엔진이 이해하기 쉽게 대체 텍스트를 넣어주는 작업입니다. 제 경험 상 알트태그를 넣으니, 사진에 넣은 알트태그만으로도 검색유입이 생기더라고요.ㅎㅎ
알트태그의 형식은 키워드를 연결해서 적어주되, 띄어쓰기 대신 '-' 하이픈을 넣어주면 됩니다. 검색엔진은 띄어쓰기를 인식하지 못한다고 하더라고요.
예를 들면, 바로 위에 사용된 제 사진의 알트태그는 '포토스케이프 X-이미지최적화-저장하기-웹피설정'으로 했습니다.
이해를 돕기 위해 사용된 캡쳐본으로 메타데이터는 없지만 WEBP 형식으로 변환하고 알트태그도 넣어주었습니다.
초보가 하기 쉬운 이미지 최적화 실수 2가지
제가 실제로 했던 실수 두 가지입니다.
바보같이 실컷 편집과 변환을 다 해놓고 저장할 때 실수, 포스팅에 올리면서 실수를 했었는데요.
1. 사진 편집 후 저장 시 WEBP가 아닌 JPG로 잘못 저장한 경우
제가 제일 처음 이미지 형태 변환에 익숙하지 않아 했던 실수입니다.
실컷 사진 크기, 로고 넣기, 액자 등 설정을 끝내놓고 마지막에 저장을 JPG로 했더라고요.
반드시 사진은 WEBP로, 이미지 저장 품질은 70~80으로, 메타데이터 보존하기를 눌렀는지를 꼭 확인 후 저장을 해야 합니다.
이미지 변환, 최적화에 익숙하지 않은 초기에는 변환 후 사진 속성을 눌러서 파일 형식이 Microsoft Edge HTML Document(.webp)로 바뀐 게 맞는지 한번 더 확인을 해보는 게 좋습니다.
2. 사진 변환 후 블로그의 글쓰기 모드에서 사진편집 하지 않기.
아무 생각 없이 한 두 번째 실수인데요.
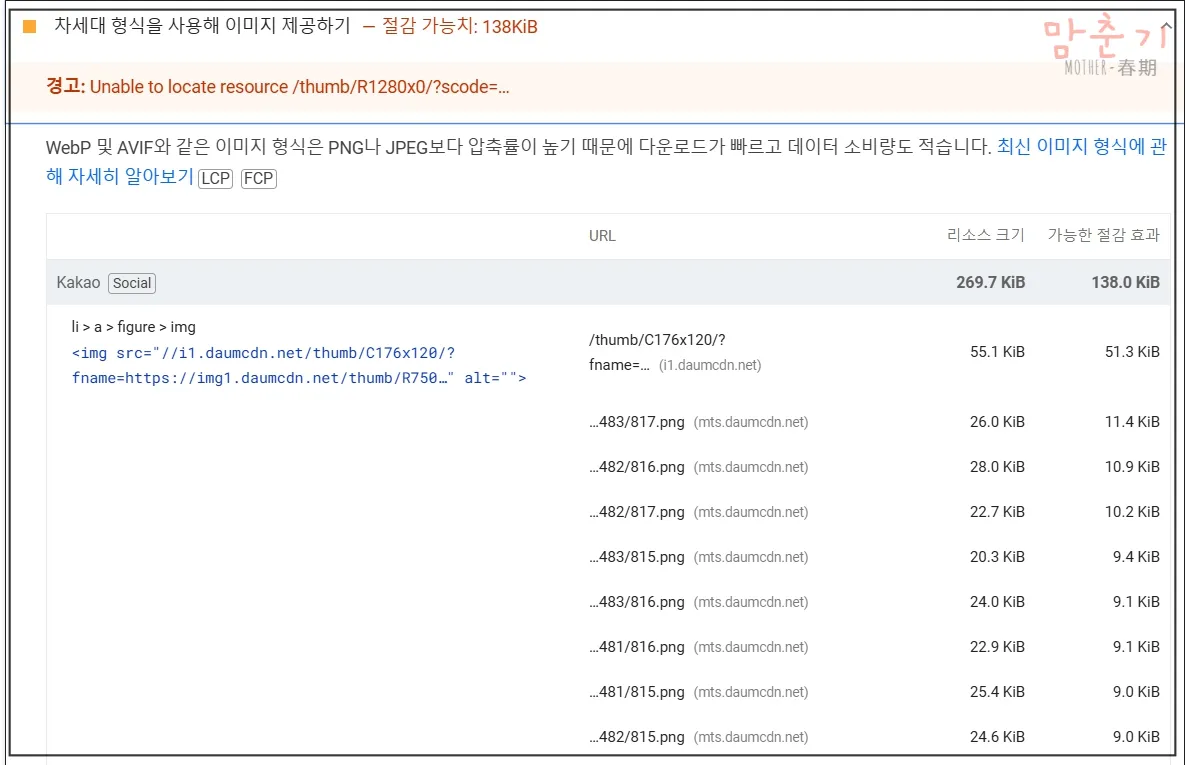
실컷 형식에 맞게 변환 잘해놓고, 글쓰기 모드에서 사진 편집을 다시 하게 되면 PNG 형식으로 사진이 다시 바뀌어버리더라고요 ㅠㅠ

친구의 얼굴 모자이크를 위해서 글쓰기 페이지에서 다시 한번 사진 수정을 했었던 글의 최적화 검사 결과입니다. 이미지 형식이 적절하지 않다는 경고가 떠서 확인해 보니 사진이 PNG로 다 적용되었더라고요. ㅠㅠ
저와 같은 바보 같은 실수를 하지 않으시려면, 사진을 수정할 때 포토스케이프 X 앱 상에서 모든 수정을 완벽히 한 번에 하는 걸 추천합니다.

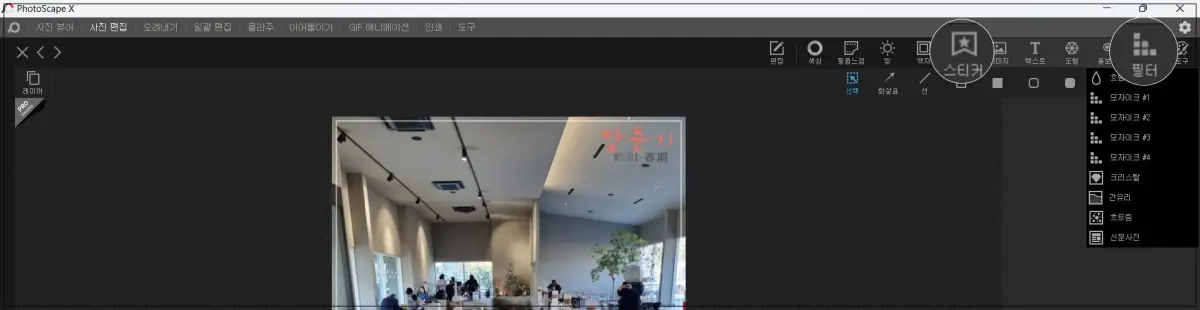
이후 찾아보니 포토스케이프 X의 '사진편집' 탭을 통해 스티커를 붙이거나 모자이크를 처리할 수 있었습니다.
다만, 아직 저도 이 앱을 사용하는 데에 적응하는 중이기 때문에 사진편집으로 한번 처리를 한 후 일괄편집으로 형태변환을 해주고 있는데요.
포스팅에 사용할 사진을 편집할 때 확인할 것을 요약하자면 다음과 같습니다.
- 필요한 모자이크는 다 처리했는지 확인
- 사진크기 가로 1200px으로 설정했는지 확인
- 내가 넣고 싶은 로고의 크기, 위치 확인
- 저장 시 메타데이터 보존하기 체크 확인
- 파일형식 WEBP, 사진품질 70~80 확인
- 글쓰기에서 사진 넣은 후 알트태그 설정하기
저와 비슷한 단계를 지나고 있는 초보 블로거분들이 실수 없이 이미지 최적화한 글을 발행할 수 있기를 응원합니다!
'일상다반사' 카테고리의 다른 글
| 초보 블로거 성장기, 초보 블로거의 현실적인 고민 2가지와 결론 (0) | 2025.01.01 |
|---|---|
| 부산 서구 베이커리 카페, 해월당 내돈내산 후기 (4) | 2024.12.31 |
| 초보 블로거 성장기, 애드센스 신청 후 생각해 봐야하는 블로그의 본질 (6) | 2024.12.19 |
| 부산 가성비 꽃집 추천, 래예플라워디자인 서면점 (2) | 2024.12.14 |
| 부산 브런치 맛집, 강서구 오런카페 내돈내산 후기 (4) | 2024.12.13 |




댓글